Table Of Content

Then, I will also provide some tips and examples to help you incorporate the golden ratio into your logo designs. You could also add a larger image to the design, which would require you to multiply your 2 inch photo by the golden ratio to end up with roughly 3.2 inches. And now you’ve got yourself a Fibonacci sequence going, creating even more interest than before. Though there are those who would argue otherwise, the golden ratio probably doesn’t have any mystical powers of beauty drawn from the primordial fabric of the universe. But it does seem likely that this ubiquitous pattern has some aesthetically appealing properties and tends to suggest a sense of natural balance and visual harmony.
comments on “Using The Golden Ratio (AKA Golden Mean) To Improve Your Artworks”
Below, you’ll see images of elements in nature and the cosmos that seemingly follow the golden ratio so closely that they naturally create a visually balanced and appealing spiral. Visual Harmony — The golden ratio helps create visual balance in layouts and elements, including grids, spacing, and proportions. The golden ratio is a part of the human experience that goes back through many centuries. As a result, it has become an ingrained part of how people perceive beauty and harmony.
With his Heisman returned, Reggie Bush vows to continue NCAA fight: ‘I never cheated’
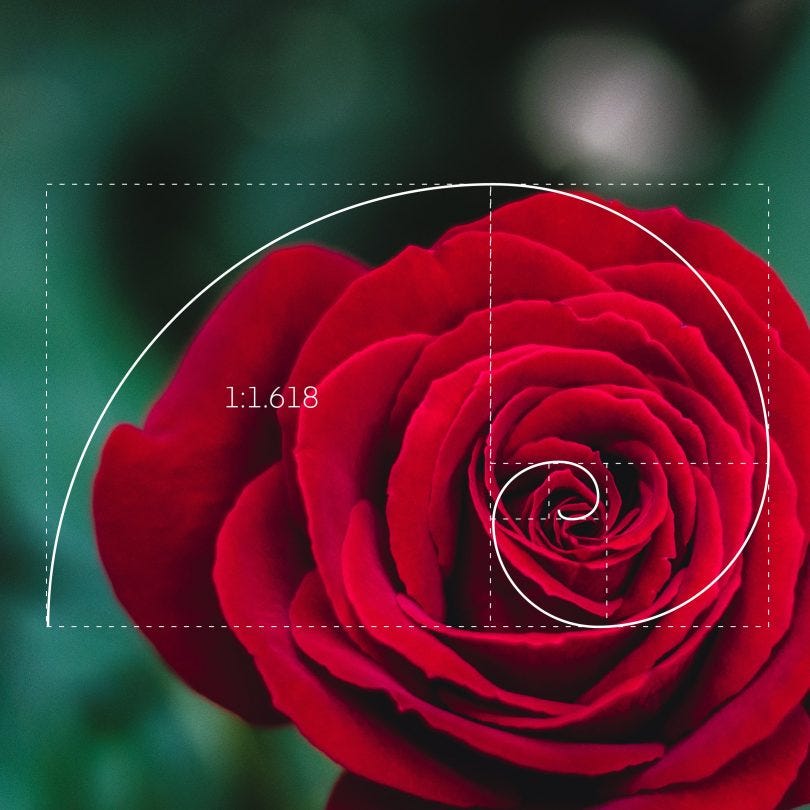
Another quirk of this unique visual relationship is that designers also apply it in slightly more complex ways. A common technique is to use it as a logarithmic spiral, or “golden spiral.” For example, designers can take a length of 55 units as a starting point. Then, they can draw inwards to reach a length of 34 units when they pass that starting point.
The Golden Ratio in Art and Architecture
Making Accessible Links: 15 Golden Rules For Developers — SitePoint - SitePoint
Making Accessible Links: 15 Golden Rules For Developers — SitePoint.
Posted: Thu, 20 Feb 2014 08:00:00 GMT [source]
We have a preference toward objects that use golden proportions. There are many more advantages to using the golden ratio rule, but I’ve highlighted these four important points to illustrate why it is essential and why you should consider applying it in your next design. You can use the golden ratio not only to establish the proportion within the elements of your logo but it can also be used to position elements relative to each other. Firstly, the shape of the Apple logo was drawn by using golden proportion. You’ll learn what is the golden ratio and how to draw the golden grid (with the spiral inside). The golden ratio isn’t exact when it comes to the Fibonnacci sequence—the difference between two numbers on the sequence isn’t always exactly equal to the golden ratio, but it’s pretty close.
Layouts
When designers apply it to responsive web design, the golden ratio helps them to structure content and design elements in a way that’s both visually pleasing and functional across different screen sizes. Designers might use the ratio to determine the width of sidebars, the spacing between text blocks, or the size of images relative to the rest of the page. That way, they can ensure that these visual elements scale appropriately on different devices and optimize information architecture. The field of user experience (UX) design reflects the world around the human viewers who live in it.
The Visual Geometries of the Golden Ratio
The spiral is created as the rectangle is continually separated into smaller sections using the same ratio. Mathematically, the golden ratio is an irrational number derived from a calculation to describe a well balanced proportion. As content creators and humans, it’s important to remember that beauty is relative. Perfect does not mean beautiful no matter how much society tries to feed it down our throats. With the heightened magical quality awarded to the golden ratio over time, it has become a symbol of beauty and aesthetics, no questions asked. The golden ratio is believed to have that magical capacity, to impart an inherent beauty to things so that our brains accept them as beautiful.

Designers can establish harmonious proportions between different typographic elements when they use this ratio. They can create a typographic hierarchy that’s balanced and pleasing to the eye. This hierarchy lets users easily distinguish different levels of information and notice important copy more easily. When it comes to applying the concept in design, start with setting up the background by using a grid that is based on the ratio to create the initial harmony of the image.
Golden ratio logo examples
Every image was scrubbed, and all records from his tenure as a Trojan were tagged with an asterisk. Bush forfeited his Heisman Trophy in September 2010, becoming the first winner in history to relinquish the prestigious award. Few players, if any, in the storied history of college football have managed to captivate the sport quite like Bush. His presence in the Trojans’ backfield would be central to one of the most dominant runs that sport ever saw.
Well there have been studies which suggest designs set out using the golden ratio are aesthetically pleasing. We can use the golden ratio to help design our paintings and position our subjects. Thank you to Bregenzer Festspiele by Moody for a great poster design. As you can see, the logo is at the top right-hand side and the artwork is at the bottom left-hand side. Have you noticed how most elements are well-organized, with white-space balanced among them?
Below is the same system applied to a graphic in a Facebook cover size. The presenter uses the seeds of a sunflower to visualize how nature uses the golden ratio and the Fibonacci Sequence as a perfectly irrational way to be practical in the way it grows seeds. This secret behind the golden ratio is what offers an unparalleled artistic license when using it in visual projects. We’ll explain how that is in the section about how the golden ratio is present in nature. In the TED talk below, Arthur Benjamin explains how the Fibonacci numbers work and how they’re related to the golden ratio. This is just a quick overview of how this sequence works but a great place to start.
Designer Kazi Mohammed Erfan even challenged himself to create 25 new logos entirely based on the Golden Ratio. If you draw a spiral over each square, starting in one corner and ending in the opposite one, you’ll create the first curve of the Fibonacci sequence (also known as the Golden Spiral). In this article, we’ll dive into what the Golden Ratio is, how to calculate it, and how to use it in design—including a handy list of tools.
This sequence is prevalent in nature, seen in the arrangement of leaves on a stem or the spiral patterns of shells. As a result, it helps establish a clear hierarchy and guides the user’s attention to the focal point. To make this simple, we’ll start with a width of 1000 pixels and divide it by 1.618 to get a height of about 618 pixels. National Geographic’s yellow rectangle is recognized by people on every continent on earth. Yet not many people realize that it’s the Golden Ratio that makes it a perfect rectangle. When it comes to logo design, you can use the Golden Ratio in different ways.
In theory, a room should be 1.6 times wider and 2.6 times longer than it is taller to achieve perfection... Often, however, great room proportions are just something we get a feeling for when we enter them for the first time. Again with web design we might not be able to do this for our entire layout, since our height is likely a variable. However the rule of thirds can be particularly effective when used to crop images for maximum impact. Did you know that it has also been introduced into UX/UI design?
(Don’t believe us? Look at your hands. Even your fingers follow the Golden Ratio.) The human eye is used to seeing this magical number and we subconsciously react positively to it. Elements like text can be lined up to the top left (most common), top right or middle of the page. Images can also be lined up horizontally next to the top of the text. These are the more common alignment setups but there are many more ways to achieve alignment.
The golden spiral and the golden rectangle are similar in how you can use them in your designs. What the spiral adds on is a new set of intersecting curved lines that can help create new focus areas and interesting shape and color placements. As a non-designer, knowing when your presentation slides, infographic or social media graphic is visually balanced isn’t an easy feat. As long as you use the golden ratio and its geometric tools in that regard, your designs will be more aesthetically pleasing, easy on the eye, well-balanced and therefore better received by your viewers. Psychologically, the human brain perceives images that include golden proportions as more visually pleasing than ones that don’t. Layout is the main rule that is followed by all designers, it’s number one.
The most important thing to remember about the golden ratio is that it’s only one of the many tools at your disposal when creating visual assets for your business. If you search on Google for logo design with golden ratio, one of the first results is this graphic claiming that the Apple logo was designed using the ratio. For the sake of understanding how the golden ratio is truly used in design, we have to look at the work of Salvador Dali and Le Corbusier. These are two creatives that consciously and systematically used the golden ratio to create their art.

No comments:
Post a Comment